
Complete Code For Creating Transparent Navbar Using HTML And CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Create Animated Drop Down List Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script>
</head>
<style>
.navbar {
transition: all 0.4s;
}
.navbar .nav-link {
color: #fff;
}
.navbar .nav-link:hover,
.navbar .nav-link:focus {
color: #fff;
text-decoration: none;
}
.navbar .navbar-brand {
color: #fff;
}
/* Change navbar styling on scroll */
.navbar.active {
background: #fff;
box-shadow: 1px 2px 10px rgba(0, 0, 0, 0.1);
}
.navbar.active .nav-link {
color: #555;
}
.navbar.active .nav-link:hover,
.navbar.active .nav-link:focus {
color: #555;
text-decoration: none;
}
.navbar.active .navbar-brand {
color: #555;
}
/* Change navbar styling on small viewports */
@media (max-width: 991.98px) {
.navbar {
background: #fff;
}
.navbar .navbar-brand, .navbar .nav-link {
color: #555;
}
}
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
.text-small {
font-size: 0.9rem !important;
}
.header {
/*background-color: #4ca1af;*/
/*background-image: linear-gradient(135deg, #4ca1af 0%, #c4e0e5 100%);*/
background: url("https://cdn.hipwallpaper.com/i/72/47/7ZG9RS.jpg");
background-size: cover;
background-repeat: no-repeat;
display: flex;
flex-wrap: wrap;
width: 100vw;
height: 100vh;
justify-content: space-around;
align-items: center;
align-content: center;
padding: 3rem 1rem;
color: white;
}
</style>
<body>
<!-- Navbar-->
<header class="header">
<nav class="navbar navbar-expand-lg fixed-top py-3">
<div class="container"><a href="#" class="navbar-brand text-uppercase font-weight-bold">Transparent Nav</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"
class="navbar-toggler navbar-toggler-right"><i class="fa fa-bars"></i></button>
<div id="navbarSupportedContent" class="collapse navbar-collapse">
<ul class="navbar-nav ml-auto">
<li class="nav-item active"><a href="#" class="nav-link text-uppercase font-weight-bold">Home <span
class="sr-only">(current)</span></a></li>
<li class="nav-item"><a href="#" class="nav-link text-uppercase font-weight-bold">About</a></li>
<li class="nav-item"><a href="#" class="nav-link text-uppercase font-weight-bold">Gallery</a></li>
<li class="nav-item"><a href="#" class="nav-link text-uppercase font-weight-bold">Portfolio</a></li>
<li class="nav-item"><a href="#" class="nav-link text-uppercase font-weight-bold">Contact</a></li>
</ul>
</div>
</div>
</nav>
<div class="content">
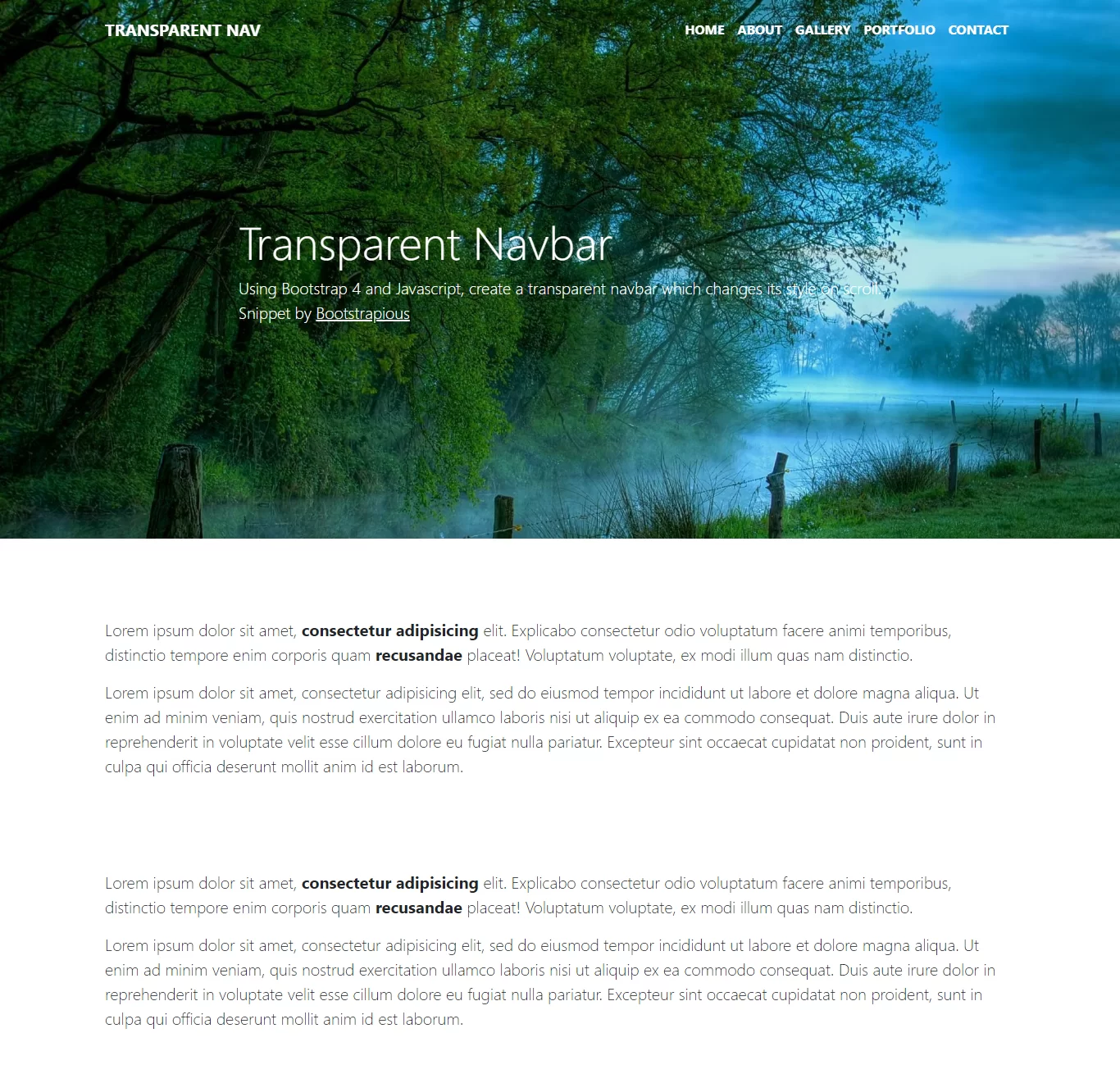
<h1 class="display-4">Transparent Navbar</h1>
<p class="lead mb-0">Using Bootstrap 4 and Javascript, create a transparent navbar which changes its style on
scroll.</p>
<p class="lead mb-0">Snippet by
<a href="https://bootstrapious.com" class="text-white">
<u>Bootstrapious</u></a>
</p>
</div>
</header>
<!-- For demo purpose -->
<div class="container">
<div class="pt-5 text-black">
<div class="py-5">
<p class="lead">Lorem ipsum dolor sit amet, <strong class="font-weight-bold">consectetur
adipisicing </strong>elit. Explicabo consectetur odio voluptatum facere animi temporibus, distinctio
tempore enim corporis quam <strong class="font-weight-bold">recusandae </strong>placeat! Voluptatum
voluptate, ex modi illum quas nam distinctio.</p>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="py-5">
<p class="lead">Lorem ipsum dolor sit amet, <strong class="font-weight-bold">consectetur
adipisicing </strong>elit. Explicabo consectetur odio voluptatum facere animi temporibus, distinctio
tempore enim corporis quam <strong class="font-weight-bold">recusandae </strong>placeat! Voluptatum
voluptate, ex modi illum quas nam distinctio.</p>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</body>
</html>
<script>
$(function () {
$(window).on('scroll', function () {
if ($(window).scrollTop() > 10) {
$('.navbar').addClass('active');
} else {
$('.navbar').removeClass('active');
}
});
});
</script>